MYBANK
Designing a transaction app
✺ CONTEXT
This project focuses on developing a new application for an alternative banking startup, with the goal of improving the user experience for online banking transactions.
User Story: As a user of the banking application, I want a user-friendly and reliable platform that allows me to log in using my email and password, and easily transfer funds to my favorite accounts.
Objective: To develop a secure banking application, MyBank, that allows users to log in safely and transfer funds to their favorite accounts with ease.
Product Vision: To create an intuitive and user-friendly banking application that streamlines the online banking experience.
✺ PROJECT SCOPE
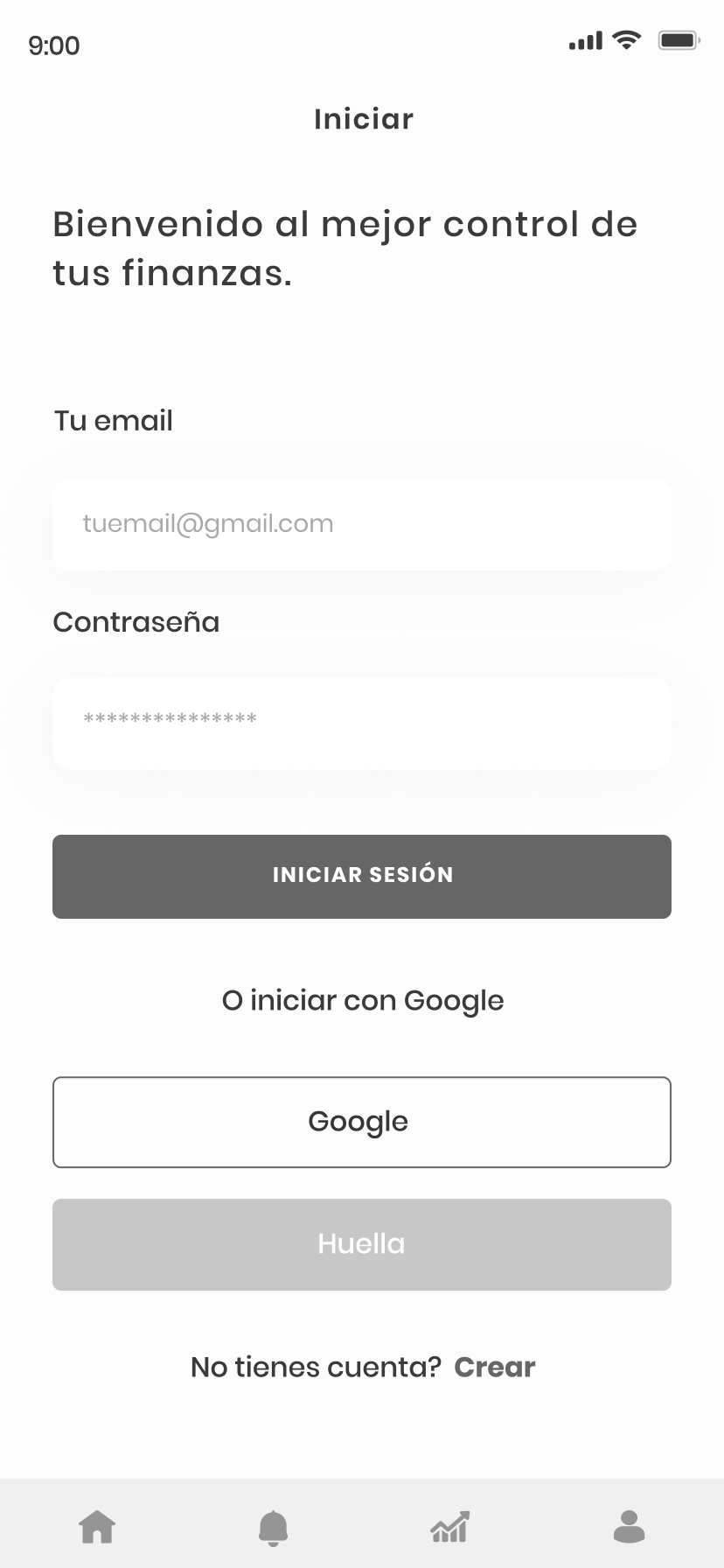
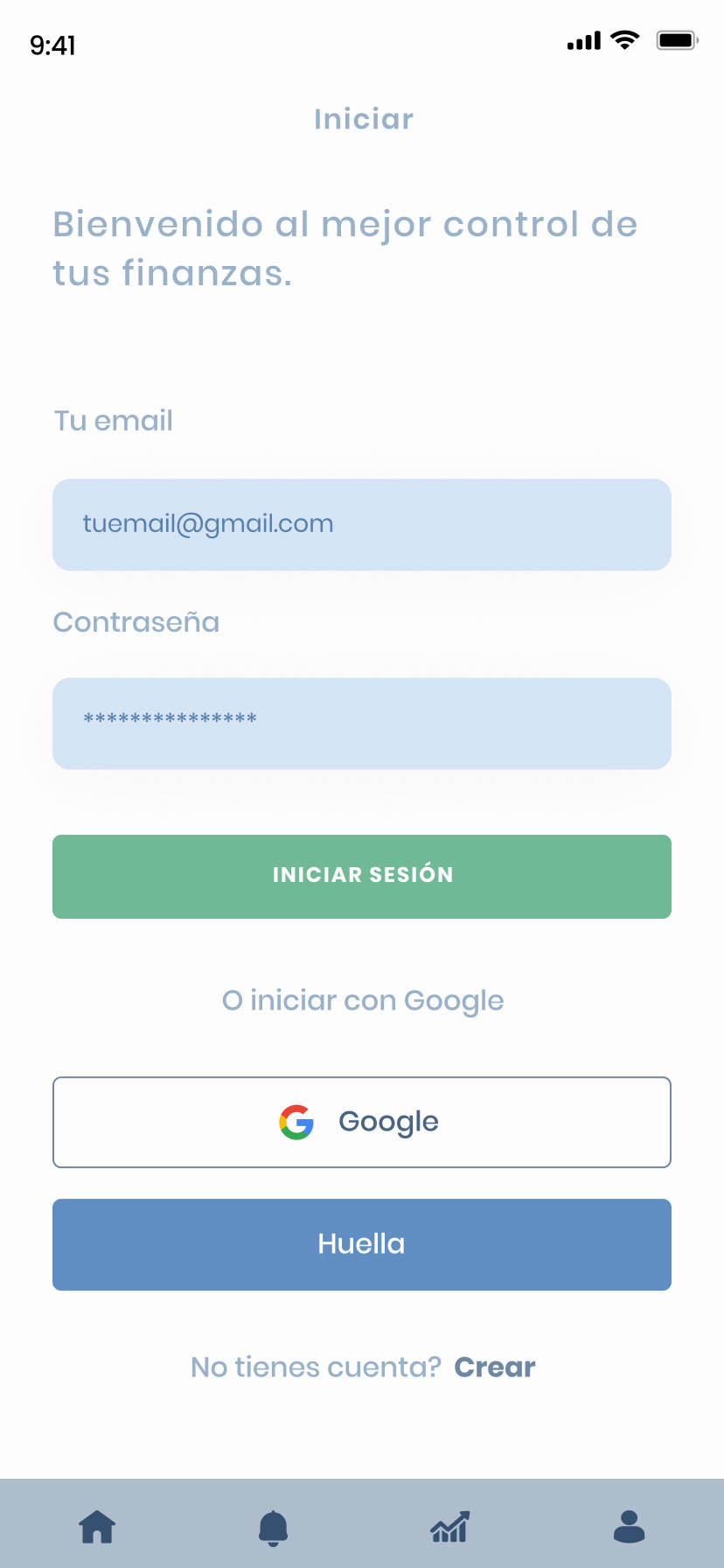
Secure Login: Users can access their accounts using their previously registered email and password on our portal.
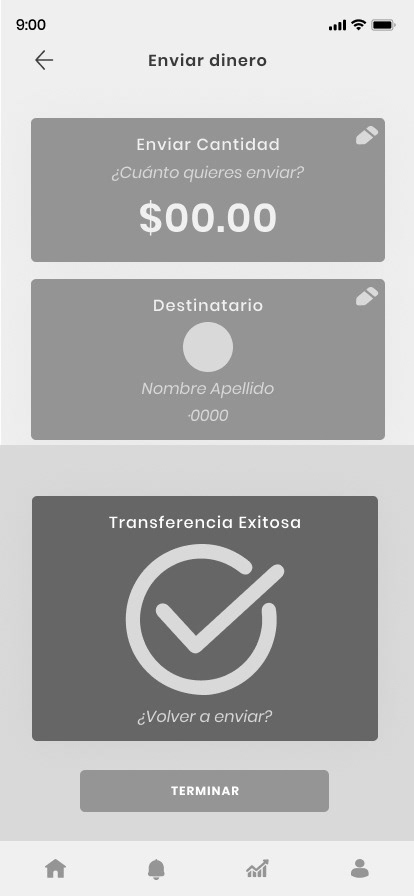
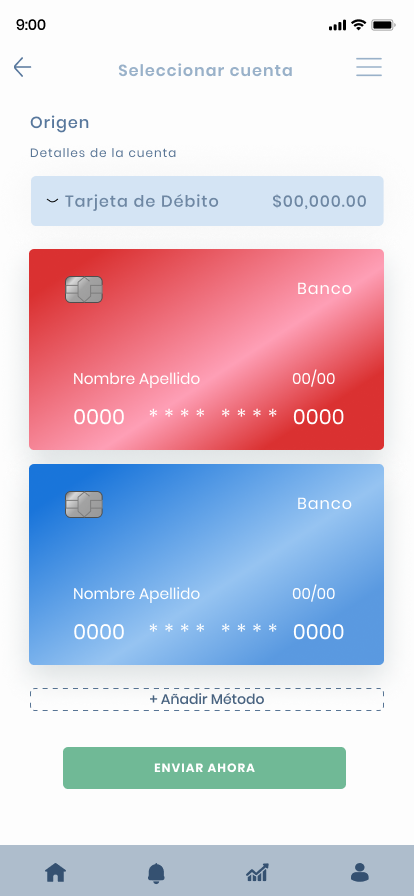
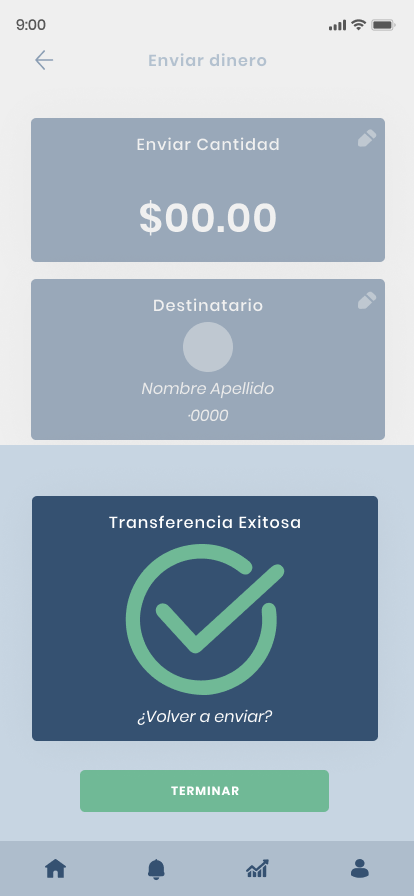
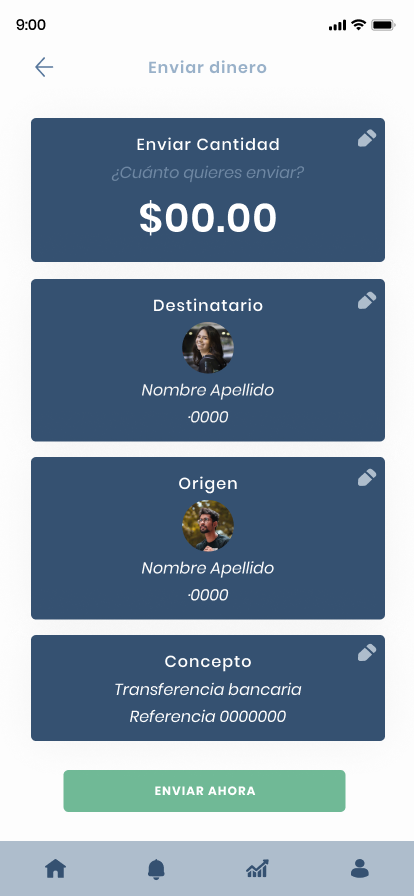
Quick Transfers: Users can transfer funds to their favorite accounts with just a few clicks.
✺ METHODOLOGY
Sprint 1: Definition and Planning
① Form the Scrum team, including a Scrum Master, a Product Owner, designers, and developers.
② Define the project scope and create the Product Backlog with key features, including the questionnaire and the prototype.
③ Conduct a Sprint planning meeting and select tasks for Sprint 1.
Sprint 2: Questionnaire Development
① Work on developing the questionnaire to gather user feedback. Include questions about usability, security, and desired application features.
② Review the questionnaire with the Product Owner and make adjustments based on their feedback.
Sprint 3: Application Prototype
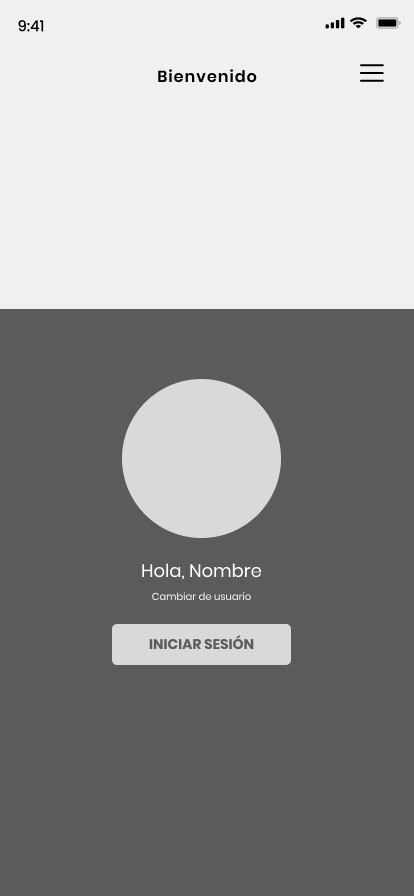
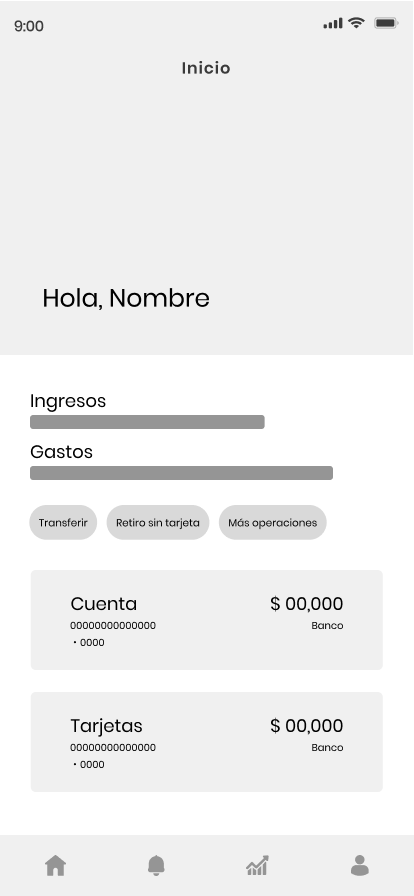
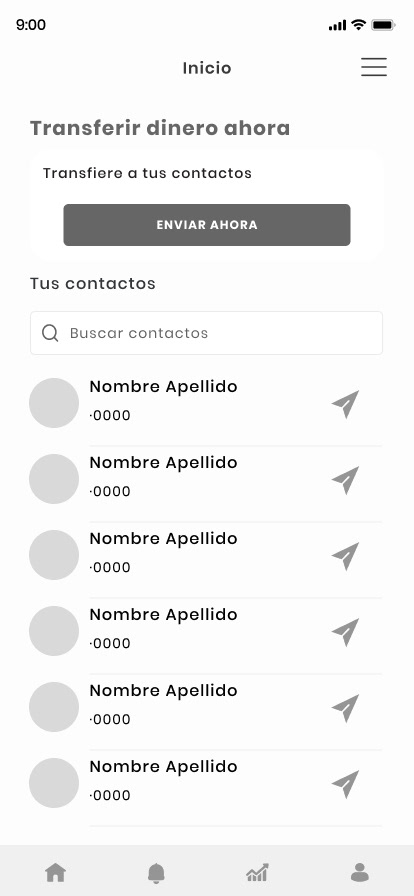
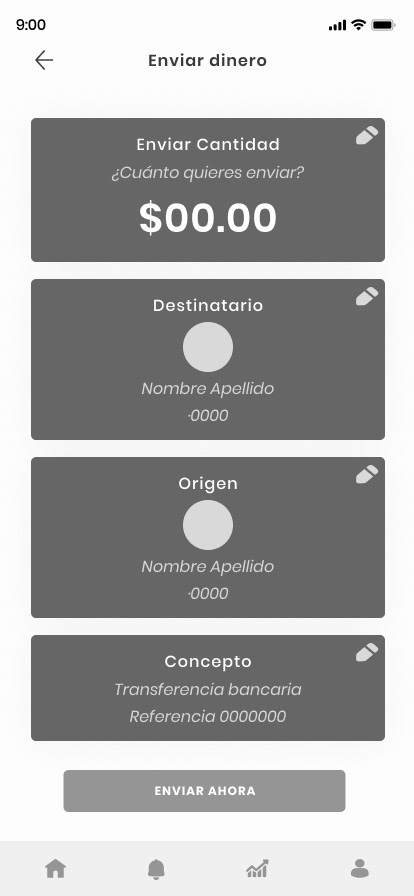
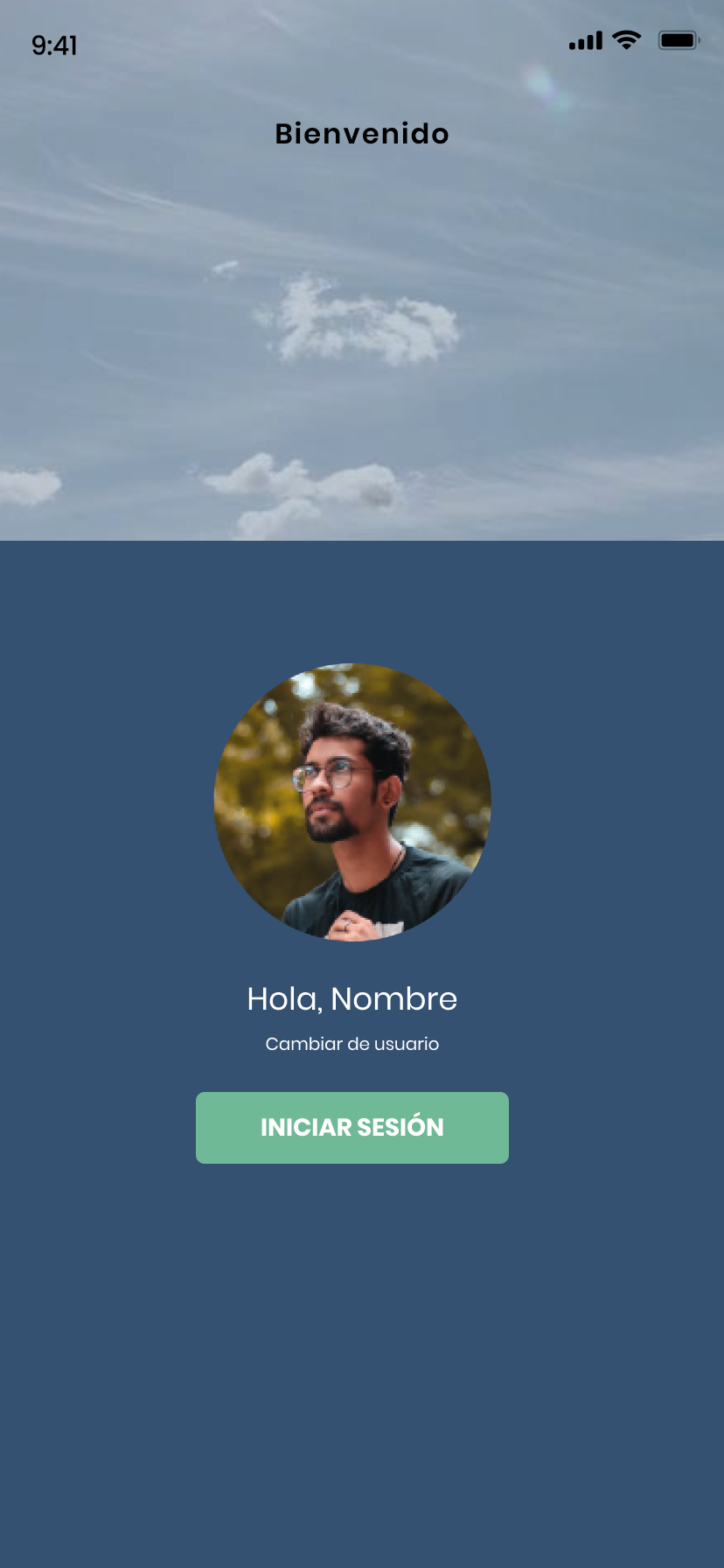
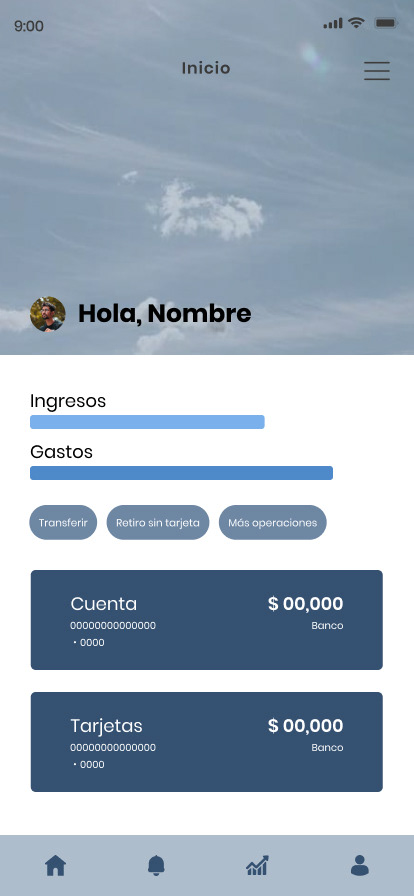
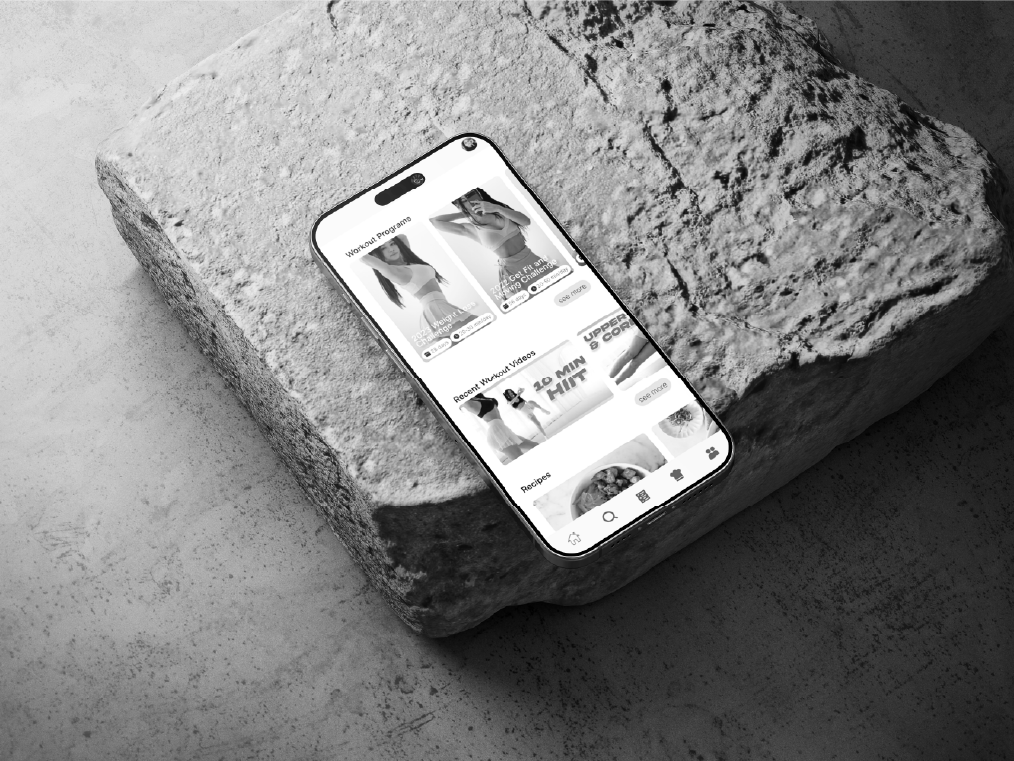
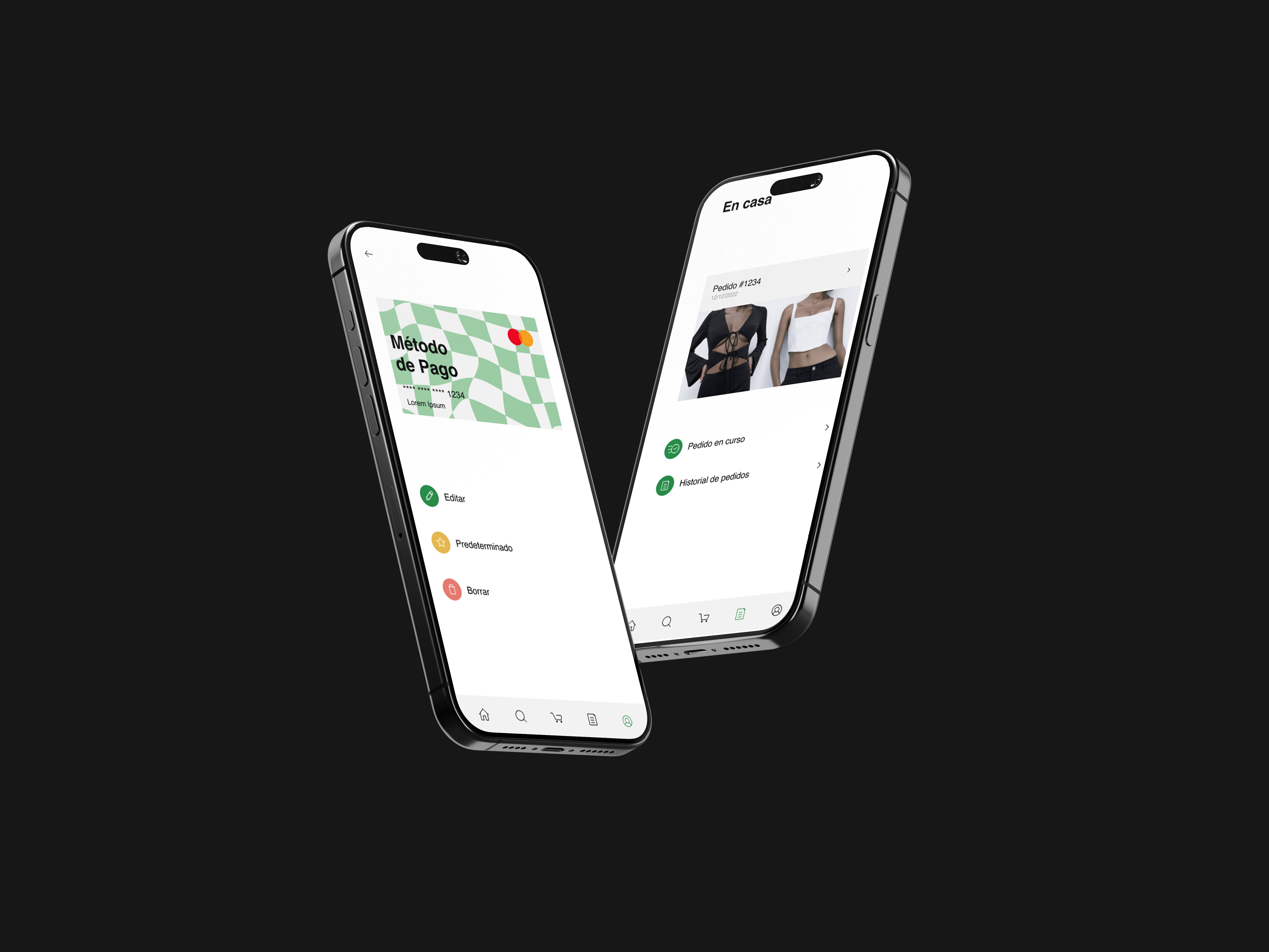
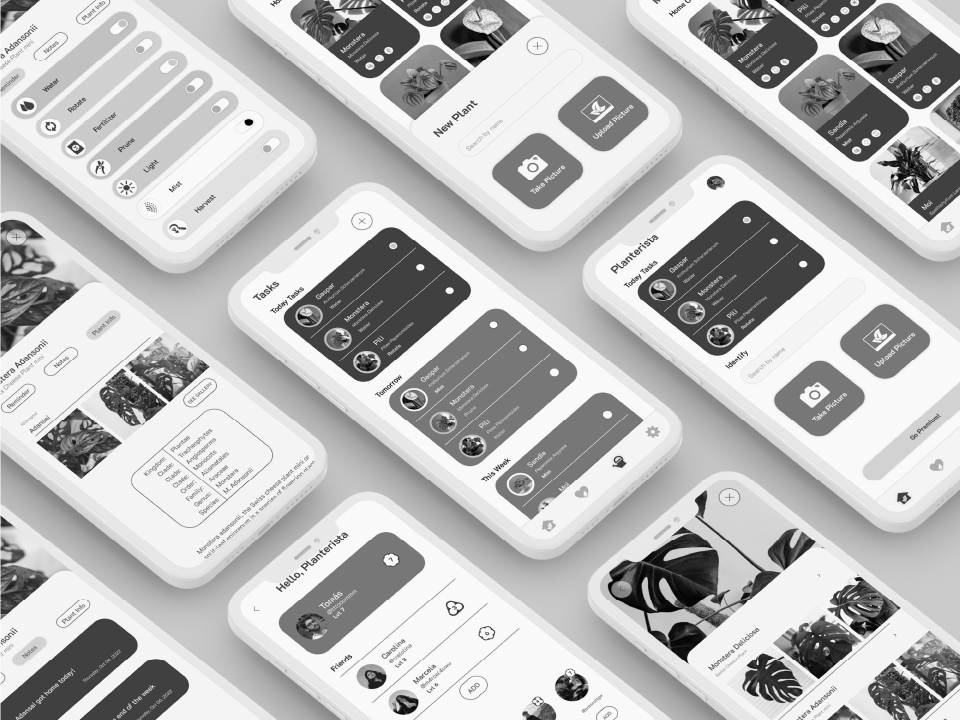
① Focus on developing a grayscale prototype of the banking application. This includes the login screens and the fund transfer process.
② Conduct a prototype review with the Product Owner and gather feedback for future improvements.
Sprint 4: Testing and Enhancements
① Conduct usability testing of the prototype with internal users and identify areas for improvement.
② Work on necessary improvements to the prototype and adjust the user interface based on feedback.
Sprint 5: Final Development and Customer Journey Map
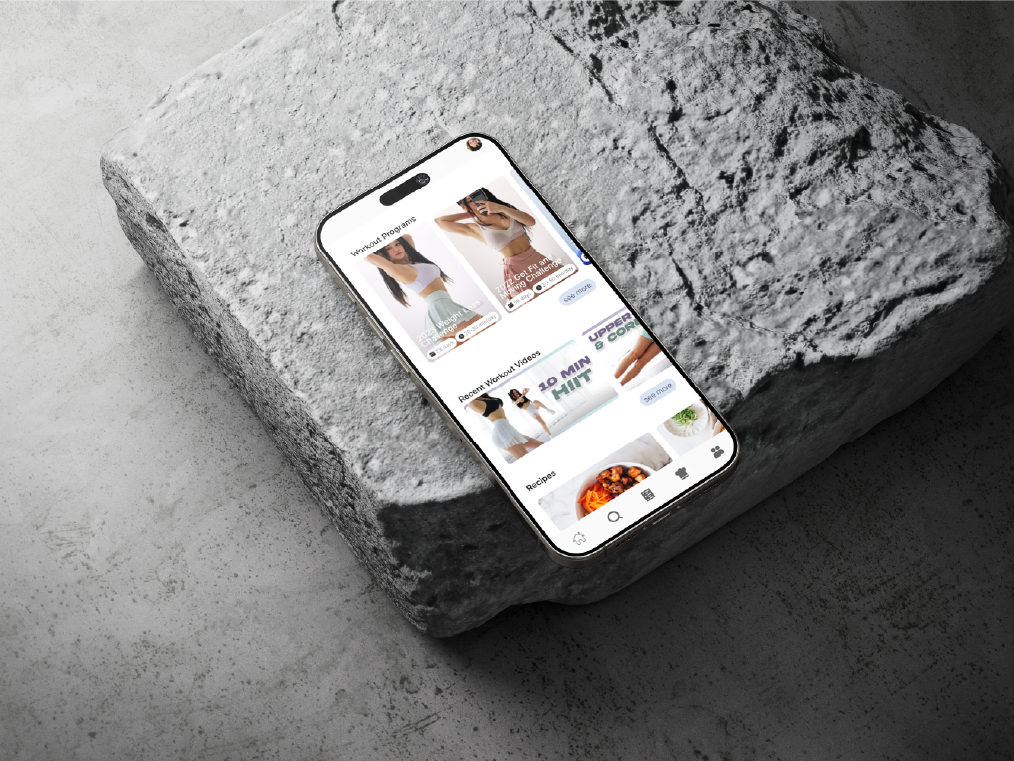
① Develop the final features of the application, such as the ability to add favorite accounts.
② Create a Customer Journey Map illustrating the user experience when using the application, identifying key interaction points and emotions.
Sprint 6: Final Delivery
① Conduct a final product review and make final adjustments.
② Deliver the application, questionnaire, and Customer Journey Map to the client.
③ Hold a project closure meeting to evaluate project success and discuss potential future improvements.
✺ QUESTIONNAIRE
① How often do you use online banking applications?
Response: Most surveyed users use online banking applications at least once a day to check their balances and make transactions.
② What features are most important to you when making transfers?
Response: Speed and security are the most important features to users when making transfers.
③ What would you like to see in a new banking application?
Response: Users desire an application with an intuitive interface, simple transfer options, and real-time notifications.
④ What issues have you experienced with previous banking applications?
Response: Common issues include slow transfers, difficulty finding specific functions, and concerns about data security.
⑤ How comfortable are you with technology?
Response: Most users are comfortable with technology and regularly use mobile applications.
⑥ Do you have any concerns about the security of your banking data in a mobile application?
Response: Some users have concerns about data security, so they highly value security measures like biometric authentication.
⑦ What type of notifications would you like to receive from a banking application?
Response: Users want to receive transaction notifications, security alerts, and balance updates.
⑧ Do you prefer using a password or biometric authentication to access your account?
Response: Most users prefer biometric authentication, such as facial recognition or fingerprint, for accessing their accounts due to its convenience and security.
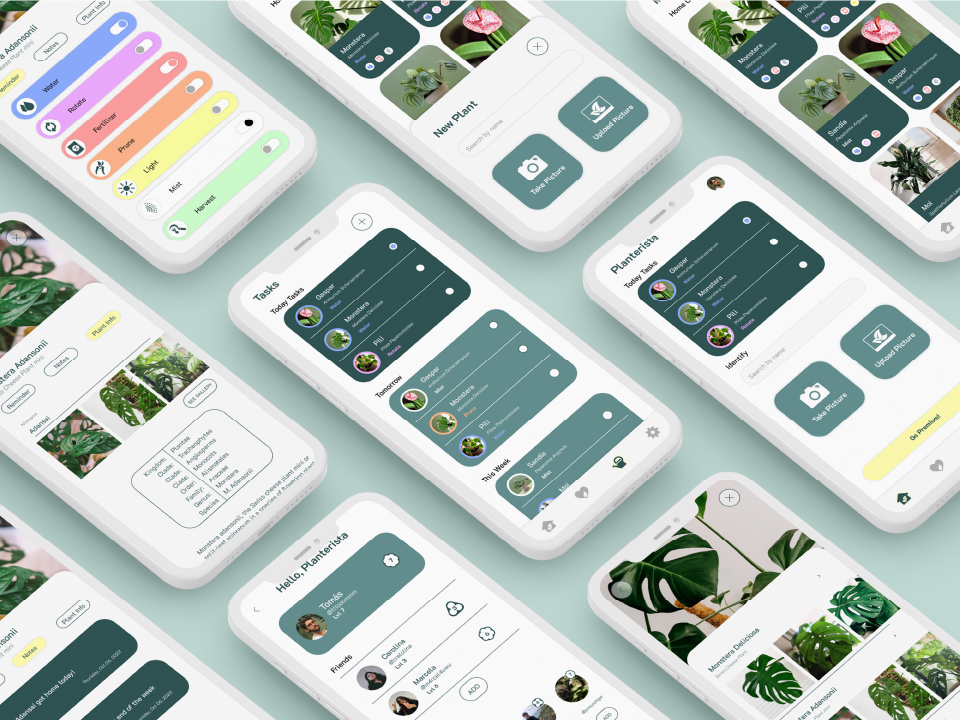
✺ INTERFACE DESIGN